Your website designer sends you a link to view wireframes and asks for feedback. You click the link and see something that looks like a general outline of a website. As a client, maybe you are curious about what you should focus on or not. Or how to communicate project progress to your team. You might think: I don’t see colors or images, so what am I looking at? Or you are a website designer or user experience (UX) designer and you are about to send over a link to wireframes but have had trouble setting expectations with clients about what a wireframe is and what it’s not. You need quality and relevant feedback to move forward, but the first step is helping clients understand what they are looking at. In both cases, it’s important to understand why wireframes are a critical step in the complete website design process. And to know how to explain the difference between a wireframe and other tools for different phases like a Sitemap and Visual Comps. To define these, we use the metaphor of building a house.
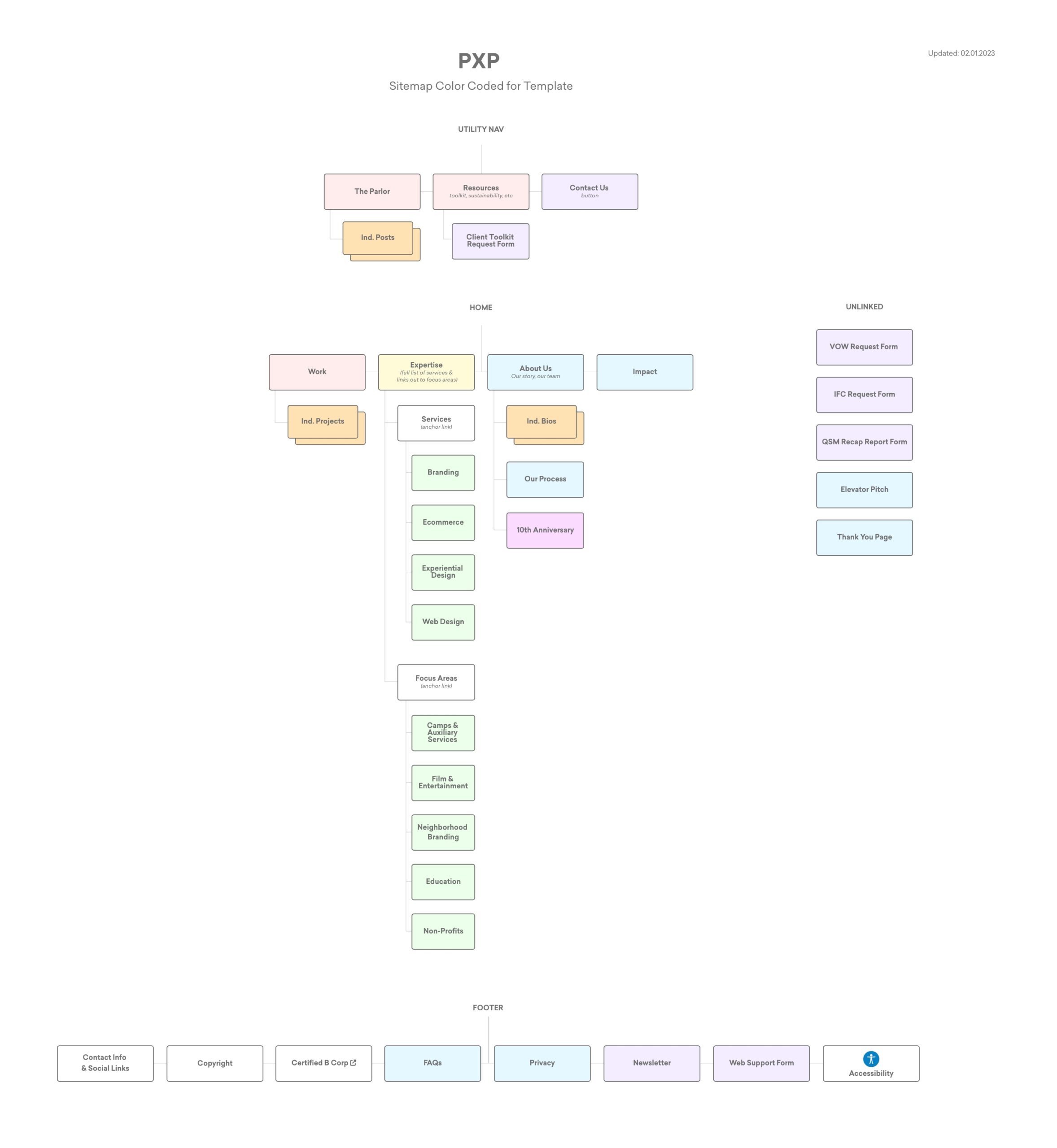
What is a Sitemap?
Think of a sitemap like an architectural floor plan—a high-level view of your site from above. The fixtures aren’t there, but you know that you are installing a kitchen in your new house.
Information Architecture (IA) refers to how information is organized, structured, and labeled on your website. Sitemaps are a key part of the IA phase. Sitemaps visually organize all the pages on a website and show the hierarchy of main pages and subpages. Sitemaps are usually one page so you can see everything in one glance.

If you are a client reviewing a Sitemap and a page is missing or in the wrong location, speak up and ask questions before you approve and move on to the next steps: copywriting and wireframes.
When should I write website content?
Consider a content-first design approach. The copywriting you use to guide visitors through the process of purchasing, subscribing, or taking action influences design, and both processes should work together. There might be some natural push and pull between the copywriting and wireframes, but having solid content will help a website designer or user experience (UX) designer organize the information around the actions you want your visitors to take. When you have a solid draft of your website copy, you can import the content into a set of wireframes.
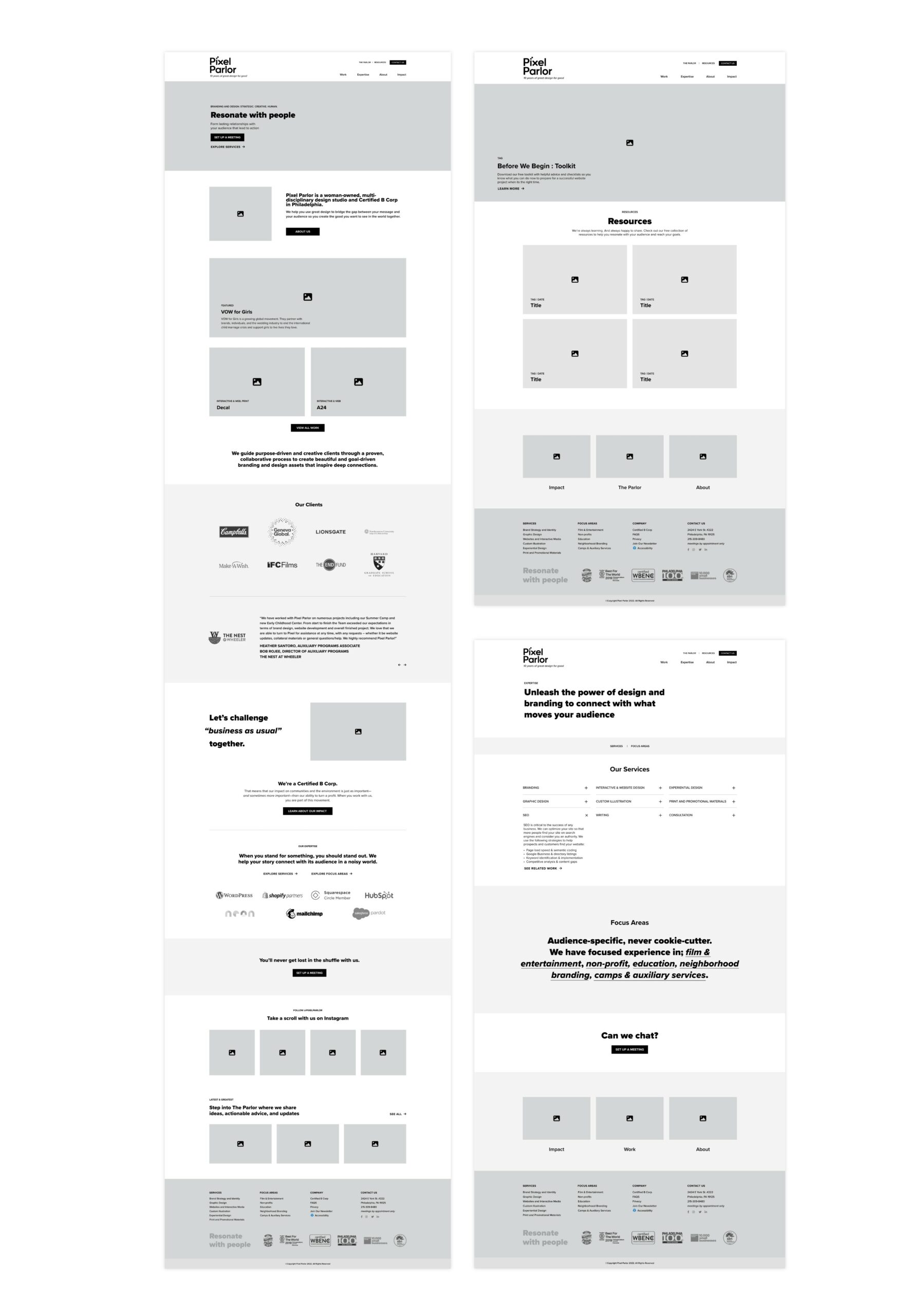
What is a Wireframe?
If your Sitemap is your house’s floor plan, then your Wireframes are the blueprint—a layout of the content on your website.

When reviewing a wireframe, consider how a website visitor will use the site. While you can’t click through the site on most wireframes, put yourself in their shoes and pay attention to calls to action and user pathways. In most cases, if you are a client, this is the first time you’ll see content in the context of a website. When reviewing wireframes, you have to think about your website’s purpose and how your copywriting and visual design work in concert to lead website visitors to take action. After the Wireframe step, comes the Visual Comps. But first, you have to finalize the content with a Content Freeze.
What’s a Content Freeze
After wireframes are approved, it’s common to expect a content freeze—no more tinkering and editing of content. This is why we use a content-first design approach. For us, when we get to the Quality Assurance phase of Development that follows the design, clients can correct inaccuracies and suggest minor changes but content should be finalized before a designer moves on to the Visual Comp phase so that the project doesn’t spin its wheels and stall.
What is a Visual Comp?
Back to the homebuilding metaphor…
Reviewing visual comps is like when you confirm paint colors, tile styles, and carpet options before the contractor starts pouring the foundation and putting up the studs.
A website now looks like a “real” website with all the design elements and content. This is the last chance for clients to give feedback before the project moves into development when the website is built and comes to life. During this phase, it’s important to distinguish personal taste and how to connect with the target audience. You might personally love neon colors and dark textured backgrounds but it might not be the best fit for the audience.
Launch On-Time and Within-Budget
To make sure a website project launches on time and within budget, it’s important to set parameters and expectations around giving feedback. We developed a helpful list of Do’s and Don’ts for the feedback process. Click here to download our website project planning resource that includes this list.
Ready for a new website? Can we design it for you so your website inspires action? Let’s chat.